ブログ運営に欠かせない重要な内容を記載するためのページとして、固定ページの設置が便利です。
固定ページとは…
- 投稿一覧に表示されない
- カテゴリ、タグに属さない
- ページごとにデザイン変更できる
- ページに親子関係を持たせられる
といった特徴があります。そのため、固定ページは「お問い合わせフォーム」や「プライバシーポリシー」といったブログ運営に欠かせない内容を記載するのに適しています。
これらの固定ページを設置しないと、個人情報保護法違反などの大きな問題になる可能性もあります。
この記事では、ブログ運営をする上で、必ず設置しておきたい固定ページをご紹介していきます。
ブログ初心者におすすめ!ConoHa WINGでブログ開設する手順はこちらの記事で解説⇩⇩
ブログ運営で必要な固定ページは4つ
ブログ運営で準備しておきたい固定ページは4つあります。
ブログ運営で必要な固定ページ4つ!
- プライバシーポリシー
- 免責事項
- お問い合わせフォーム
- プロフィール(自己紹介ページ)
全ての方が、4つ全て必要なページというわけではないので、ご自身のブログに合わせて必要なページを作成してください!
プライバシーポリシー
プライバシーポリシーでは、取得した個人情報の利用目的や管理方法を記載します。
収益化目的のブログ運営をする上で、読者の個人情報を取得するため、必ず設置しておきましょう!

個人情報なんて取得するつもりないんだけど…⁇
自分にその気が無くても、ブログで導入しているツールや広告によって、個人情報を取得しています!
ブログ運営で個人情報を取得するパターンは次の通り。
- Google AdSenseを導入している
- Google Analyticsを導入している
- Amazonアソシエイトを利用している
- 問い合わせフォームを設置している
これらで取得した個人情報は、個人情報保護法において、あらかじめ利用目的を記載・公表しておくことが義務づけられています。
1.個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、又は公表しなければならない。
引用元:個人情報の保護に関する法律第18条
また、ブログのコメント機能やお問い合わせフォームでは、名前やメールアドレスを取得します。
取得した個人情報をどのように利用するのかを記載していなければなりません。
「Google AdSense」や「Google Analytics」でも、プライバシーポリシーにこの内容を記載してくださいと決められています。
免責事項
免責事項では、自身のブログの情報で読者が不利益を被っても責任を取れない旨を明記しておきます。
免責事項に記載すべき事項は…
- ブログの情報で不利益があっても責任を負わないこと
- 情報の正確性や安全性を100%保証するものではないこと
一見無責任にも見えますが、ブログで紹介した商品に不具合があっても、自分では責任をとれないので、あらかじめ記載しておく方が、読者にも誠実になります。
当ブログではプライバシーポリシー・免責事項について、下記の通り記載していますので、ご参考に~。
お問い合わせフォーム
問い合わせフォームは、読者がサイト運営者に直接コンタクトを取るためのページになり、次のようなメリットがあるので、設置しておきましょう。
- 読者から情報ミスなどの連絡をもらえる
- 意図せず著作権を侵害してしまっていても、著作権保持者と直接やりとりができる
- 企業から直接広告案件がくる
著作権の問題は、問い合わせフォームがないと直接やりとりができないため、法的措置を取られることも…。リスク回避のためにも問い合わせフォームは設置しておきましょう!
また、問い合わせフォームの設置は「Google AdSense」や「ASP登録」の審査基準の1つといわれているので、必ず作成しましょう。
簡単に問い合わせフォームの設置ができるプラグイン「Contact Form 7」を詳しく解説した記事はコチラ⇩⇩
プロフィール(自己紹介)
ブログのジャンルや目的、ブログのステージ(規模や完成度)によっては必要度がかわってくる、ブログのプロフィール。
それでも、設置すれば次のようなメリットも!
- 読者がブログを読むかの判断基準の1つになる(尊敬・経歴など)
- たまたまブログを訪れた読者がファンになる
プロフィールは、自身の経歴や実績などを紹介するページ。
ブログの信頼性があがったり、コンセプトをアピールしやすいのでターゲットとする読者が明確に出来ます。
たまたまブログを訪れた読者が、プロフィールに書かれた境遇や経歴が自分と似ていると親近感がわき、ファンになってくれるかも!

とはいえ、そもそも記事のクオリティが低かったり、面白くなければ、プロフィールを見てくれないと思うので、まずは記事をしっかりと作り上げましょう!
固定ページの設置方法
それでは、【Cocoon】【WordPress】を使って固定ページを作成していきましょう。
冒頭でも述べたとおり、「お問い合わせフォーム」や「プライバシーポリシー」のページは、普段、記事を書くのに使う「投稿」ではなく、「固定ページ」を使っていきます。
固定ページの作り方は次の手順
- 固定ページの作成
- パーマリンクの設定
- 固定ページのリンクの追加
順に解説していきます。
固定ページの作成
固定ページの作成はダッシュボードから行います。
①「固定ページ」→「新規追加」をクリック。

②編集画面が表示されるので、記事作成と同じ方法でページを作成します。
パーマリンクの設定
ページを作成したら、パーマリンクの設定も行いましょう。
日本語表記のままだと文字化けするので、忘れずに英記表記に変更しておきます。

パーマリンク設定について詳しく解説⇩⇩
「公開」か「更新」をクリック。ダッシュボードの固定ページ一覧画面で、作成したページが表示されていれば完了です。

固定ページのリンクの追加
次に、ブログ内にメニューバーを作成して、固定ページのリンクの追加をします。
①「外観」→「メニュー」→「新しいメニューを作成」をクリック。「メニュー名」を入力して、「メニューを作成」をクリック。

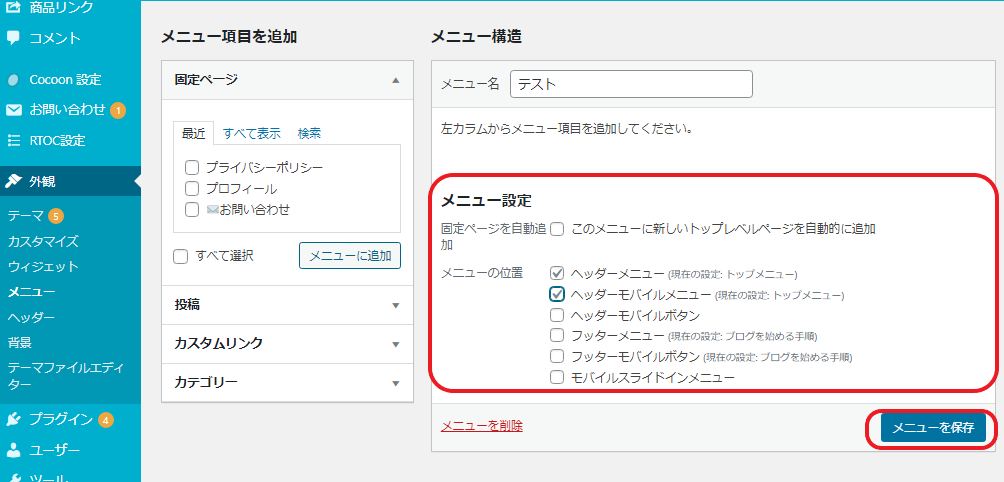
②「メニュー設定」が表示されるので、表示させたいところにチェック。「メニューを保存」をクリック。

③メニュー項目を追加から、追加したい固定ページにチェックを入れて、「メニューに追加」をクリック。選択できたら「メニューを保存」をクリック。

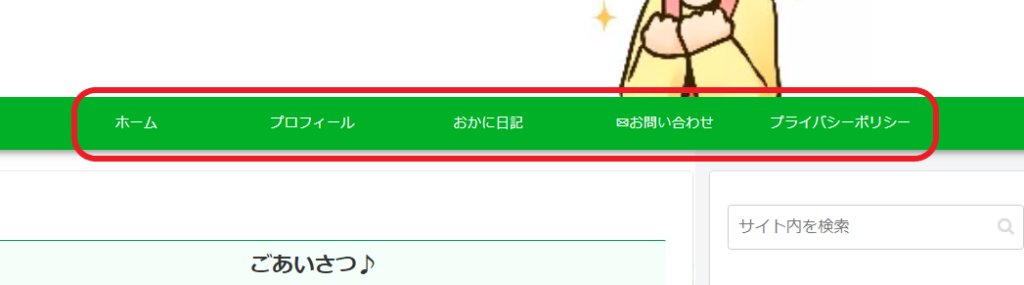
④実際にページにアクセスして、選択したエリアに表示されていれば完了です。

ブログ運営に必要な固定ページの設置方法:まとめ
今回は、ブログ運営で準備しておきたい固定ページ4つの解説と、【Cocoon】【WordPress】を使って固定ページを設置する方法をご紹介しました。
「お問い合わせフォーム」や「プライバシーポリシー」、「免責事項」など重要なページになります。
トラブルを未然に防ぐだけでなく、ブログ運営で問題が発生した時に助けとなってくれます。
この記事を参考に、固定ページを設置しておきましょう!
ConoHa WINGのメリット&デメリットの解説した記事はコチラ⇩⇩









コメント