「Invisible reCaptcha」は、WordPressの各種フォームに認証機能を導入するプラグイン。
reCaptchaとは、Googleが提供する認証システムで、人間かBOTかを自動で判別し、スパムをほぼ遮断することができます。

この記事で、スパム対策に有効なInvisible reCaptchaの導入方法と設定方法、導入後の注意点を解説したいと思います。
ブログ作成にオススメ!「ConoHa WING」についての詳細はコチラ⇩⇩
Invisible reCaptcha for WordPress の使い方
Invisible reCaptcha for WordPressが対応しているフォームは次の項目です。
- ログインフォーム
- 登録フォーム
- コメント欄
- Contact Form 7
- WooCommerce
- UltraCommunity
- BuddyPress
Invisible reCaptchaを使うには、Googleで取得したAPIキーが必要となります。
APIキーとは、Invisible reCaptchaの機能を利用するための認証コードのことで、Googleアカウントを持っていれば誰でも無料で取得することができます。
Invisible reCaptchaの導入は次の3ステップの手順で進めていきます。
- 手順①…reCAPTCHAのAPIキーの取得
- 手順②…プラグインのインストール・有効化
- 手順③…プラグインの基本設定
reCAPTCHAのAPIキーの取得
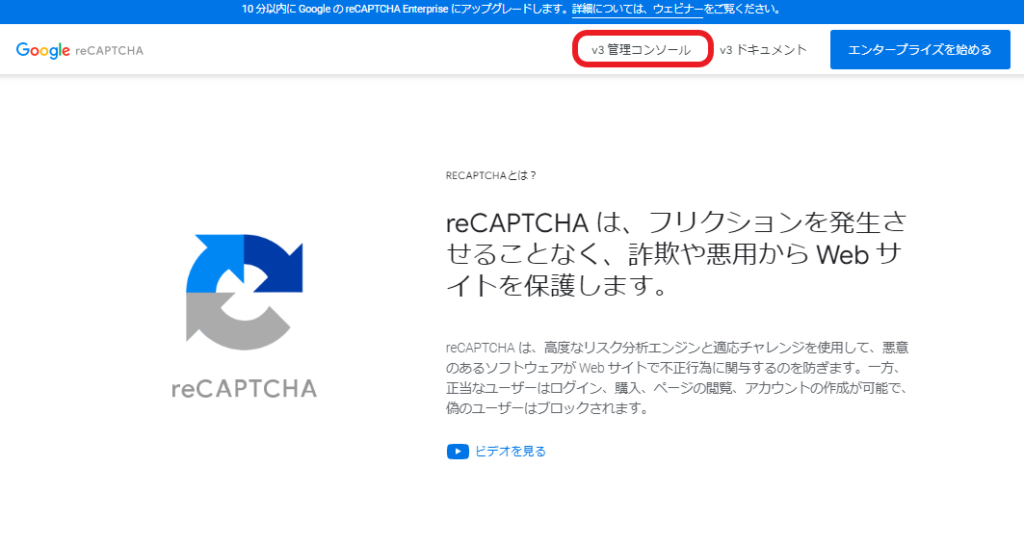
reCAPTCHA公式サイトにアクセス。APIキーを取得していきます。
Googleアカウントへログイン後、reCAPTCHA公式サイトの「管理コンソール」をクリック。
reCAPTCHA公式サイト
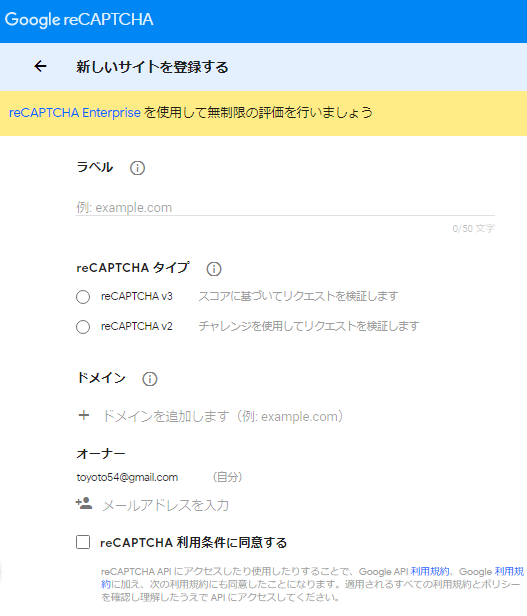
reCAPTCHAの登録画面で、サイトの情報を入力していきます。
reCAPTCHA公式サイト
各項目を入力していきます。
- ラベル…ブログ名など
- reCAPTCHAタイプ…reCAPTCHA v3 を選択
- ドメイン…ドメインを入力(○○○.comなど)
入力が完了したら、reCAPTCHA 利用条件に同意する にチェックを入れ「送信」をクリック。
reCAPTCHAの「サイトキー」と「シークレットキー」が表示されるので、控えておきましょう。プラグインの基本設定の際、利用します。
reCAPTCHA公式サイト
Invisible reCaptcha for WordPress のインストール・有効化
次に、Invisible reCaptcha for WordPress のインストールと有効化を進めていきます。
WordPress管理画面から、「プラグイン」→「新規追加」→キーワードに「Invisible reCaptcha for WordPress」と検索→「今すぐインストール」と順にクリック。

インストール後、「有効化」しておきます。
Invisible reCaptcha for WordPress の基本設定
Invisible reCaptcha for WordPressの設定する箇所は、主に次の3箇所になります。
- Invisible reCaptcha 設定
- WordPress 保護設定
- 問い合わせフォーム保護設定
Invisible reCaptcha 設定

WordPress管理画面から、設定→Invisible reCaptcha 設定へ。
サイト鍵、秘密鍵にGoogle reCAPTCHAで入手した「サイトキー」と「シークレットキー」をそれぞれ入力。
バッジ位置は右下、左下、インラインの3種類から選択。
インライン選択で、フォーム下にreCAPTCHAアイコンが表示されるようになります。
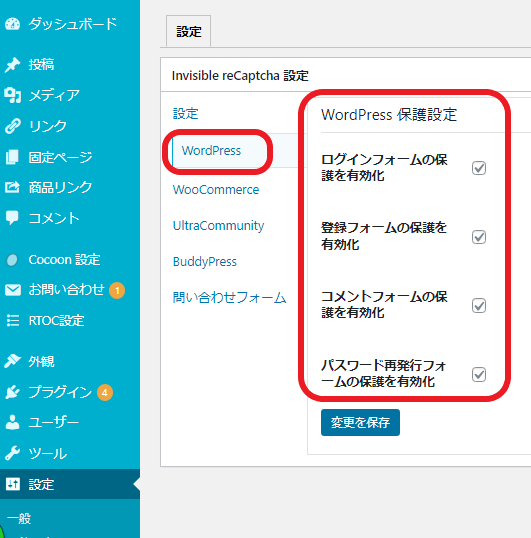
WordPress 保護設定
WordPress保護設定では、次の4項目を設定できます。

- ログインフォームの保護を有効化
- 登録フォームの保護を有効化
- コメントフォームの保護を有効化
- パスワード再発行フォームの保護を有効化
基本的に、4項目全てにチェックを入れて有効化しておけば、大丈夫です。
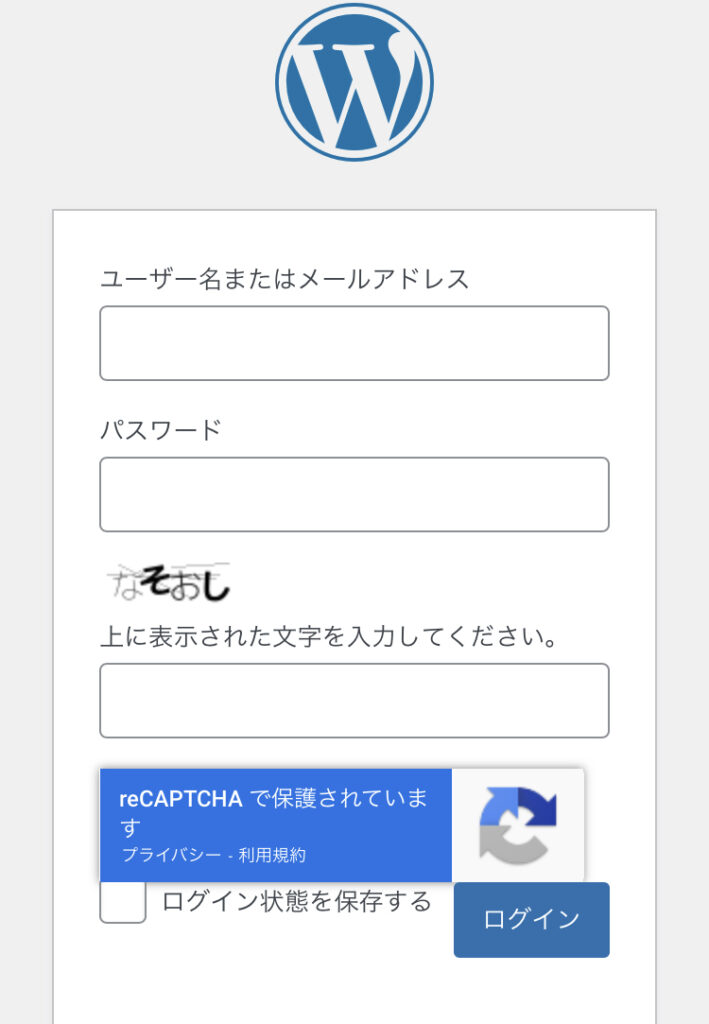
有効化後、各フォームに下記の様にreCaptchaが適用されます。

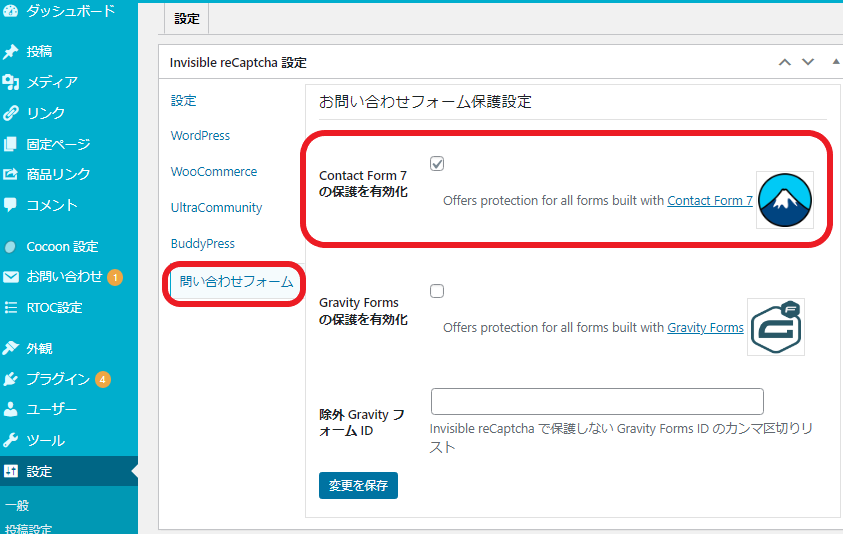
問い合わせフォーム保護設定
問い合わせフォーム保護設定では、お問い合わせフォームにInvisible reCaptchaを導入できるようになります。

Contact Form 7にチェックを入れ、reCaptchaが有効化されると、下記の様にスパムから保護されます。

Contact Form 7について詳しく解説した記事はコチラ⇩⇩
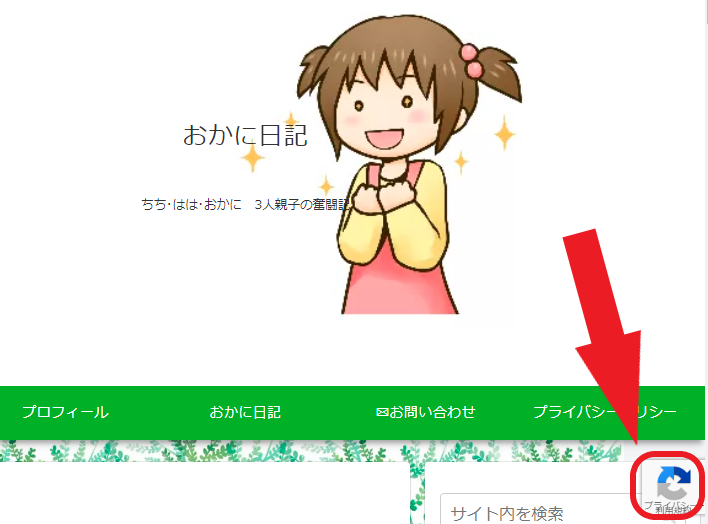
reCAPTCHAアイコンが全ページに表示される際の対処法
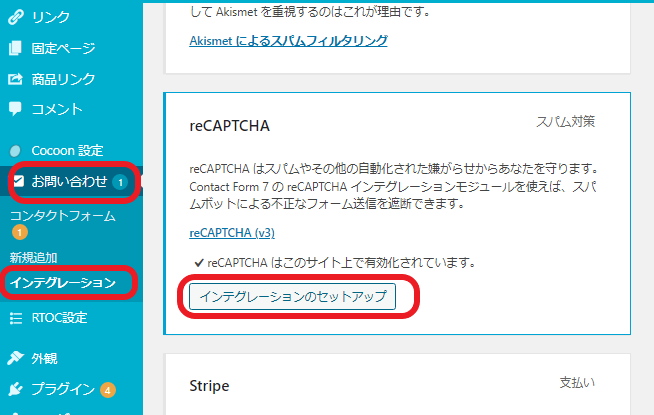
下記画像の様に、全ページにreCAPTCHAアイコンが表示されてスクロールボタンと被り見にくくなっている場合、Contact Form 7のインテグレーションが原因となっている可能性があります。

WordPress管理画面から、「お問い合わせ」→「インテグレーション」→「インテグレーションのセットアップ」の順にクリック。

「サイトキー」と「シークレットキー」が反映されている場合は、「キーを削除」をクリック。

これで、「サイトキー」と「シークレットキー」は未登録の状態になり、再度サイトを確認すると、設定箇所以外からreCAPTCHAアイコンの表示が無くなって見やすくなります。
Invisible reCaptcha for WordPressの導入後の注意点
Invisible reCaptcha for WordPressを導入したら、「プライバシーポリシー」にその旨を記載し、告知しなければなりません。
導入する際に、reCAPTCHA 利用条件に同意する にチェックを入れて登録しているからです。
reCAPTCHA公式サイト
プライバシーポリシーへは、どのように記載すればよいか、当サイトのを参考にしていただき、追加しておきましょう。
ブログ運営に必要な固定ページ(プライバシーポリシー)の設置方法を詳しく解説した記事はコチラ⇩⇩
Invisible reCaptcha for WordPressの設定でスパム防止と導入後の注意点:まとめ
この記事では、スパム対策に有効なInvisible reCaptcha for WordPressの導入方法と設定方法、導入後の注意点を解説しました。
このプラグインを利用すれば、複雑な設定を行うことなく、簡単に必要なページ、箇所にのみreCAPTCHAを設置できるので、導入しましょう!
【ブログ初心者】初期設定で入れるべきWordPressプラグイン5選の記事はコチラ⇩⇩












コメント