「Contact Form 7」は、ブログにお問い合わせフォームを設置することができるプラグインです。
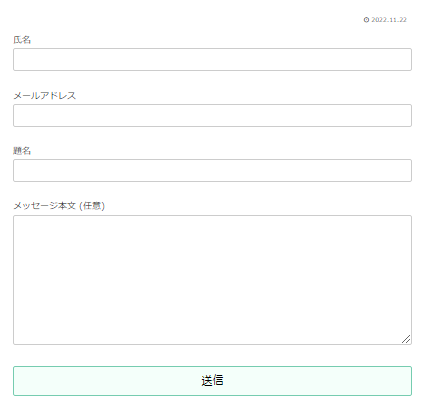
設定すると、下記のようなお問い合わせフォームを作成することができます。

問い合わせフォームは、読者がサイト運営者に直接コンタクトを取るためのページになり、次のようなメリットがあるので、設置しておきましょう。
- 読者から情報ミスなどの連絡をもらえる
- 意図せず著作権を侵害してしまっていても、著作権保持者と直接やりとりができる
- 企業から直接広告案件がくる
著作権の問題は、問い合わせフォームがないと直接やりとりができないため、法的措置を取られることも…。リスク回避のためにも問い合わせフォームは設置しておきましょう!
ブログ作成にオススメ!「ConoHa WING」についての詳細はコチラ⇩⇩
Contact Form 7とは
冒頭でも記述しましたが、「Contact Form 7」はWordPressで作成したブログに問い合わせフォームを設置するためのプラグイン(拡張機能)です。
WordPressにフォームを追加する方法は、他にもありますが「Contact Form 7」はプログラミング知識が少なくても導入しやすく、多くの人に利用されています。
開発者は日本人で、日本語の情報が豊富な点も特徴です。無料で利用できるプラグインですが、公式サイトにFAQが設けられていたり、WordPress内に質問できる窓口があったりなど、サポートも充実。
Contact Form 7のサポート情報(公式サイト)コチラ
Contact Form 7の使い方
それでは、Contact Form 7を使って、問い合わせフォームを設置する手順を見ていきましょう。
- 手順①:プラグインのインストールと有効化
- 手順②:プラグインの設定
- 手順③:固定ページへの反映
手順①:プラグインのインストールと有効化
WordPressにContact Form 7をインストールしていきます。
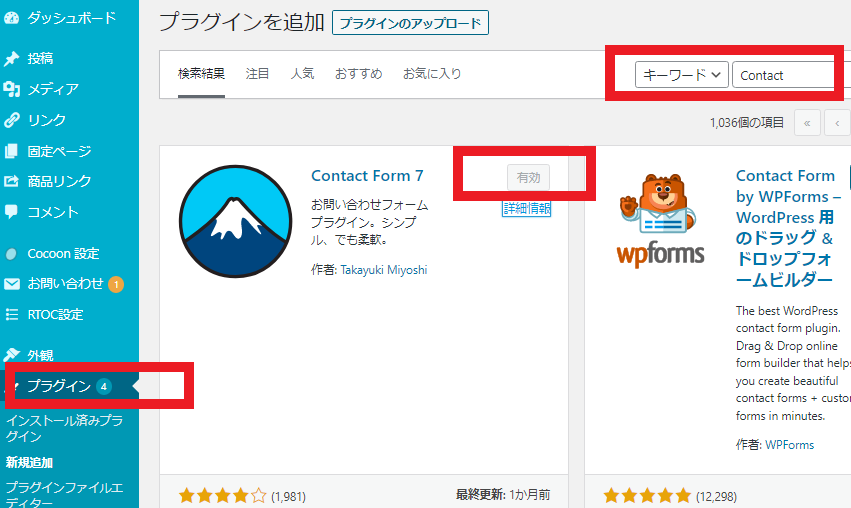
「プラグイン」→「新規追加」から、Contact Form 7を検索。
「今すぐインストール」をクリック。

インストールが完了したら【有効化】ボタンをクリック。
手順②:プラグインの設定
有効化が完了すると、左側に【お問い合わせ】が追加されます。
次に【新規追加】をクリックして、フォームを作成していきます。

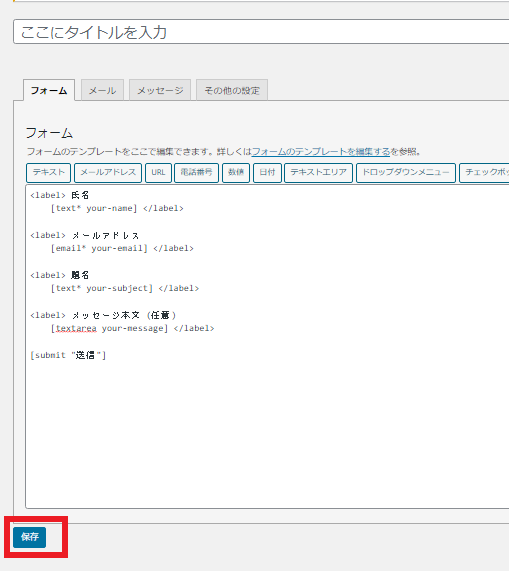
フォームを編集する部分には、あらかじめデフォルトで下記画像のように設定されており、こだわりがなければ、特に変更せずに【保存】をクリック。


手順③:固定ページへの反映
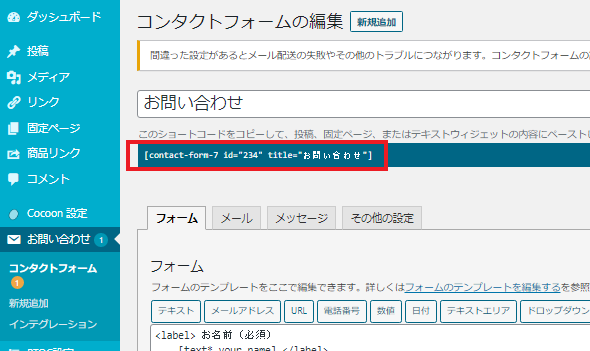
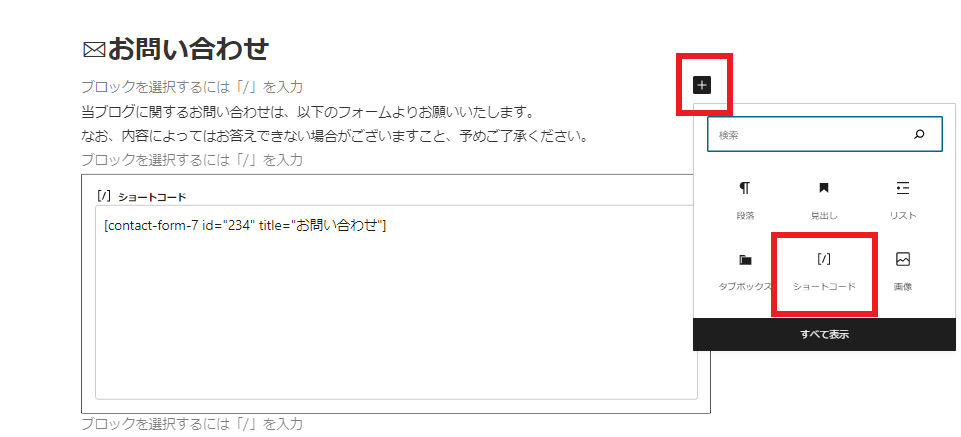
下記画像の赤枠部分のショートコードをコピーします。

固定ページの【新規作成】をクリック。

タイトルを設定(ここでは「お問い合わせ」)し、【ショートコード】を選択。先ほどコピーしたショートコードを貼り付けます。

これで問い合わせフォームが反映されるので、公開すれば設定完了です。

問い合わせフォームが公開できたら、自身でフォームに入力して、送信した内容が間違いなく届くかテスト確認しておきましょう。
ブログ運営に必要な固定ページの設置方法を詳しく解説した記事はコチラ⇩⇩
【WordPressプラグイン】Contact Form 7でお問い合わせフォームを設置:まとめ
問い合わせフォームは、読者がサイト運営者に直接コンタクトを取るためのページになり、特に設置義務はありませんが、著作権問題など、リスク回避のためにも設置推奨です。
プラグイン「Contact Form 7」で簡単にお問い合わせフォームを設置することができるので、今回の記事を参考にぜひ設置してみて下さい。
【ブログ初心者】初期設定で入れるべきWordPressプラグイン5選の記事はコチラ⇩⇩







コメント