
WordPressの無料テーマ「Cocoon:コクーン」に標準装備されている吹き出し機能を使う手順のご紹介です!
よく目にすることがある、会話形式のブログ。
私も、見やすく、カッコよく表示させてみたいと思い、覚えた手順をご紹介したいと思います。
Cocoon 吹き出し機能の使用手順
Cocoonでは、吹き出し機能が標準搭載されているので、プラグインをインストールする必要がありません。
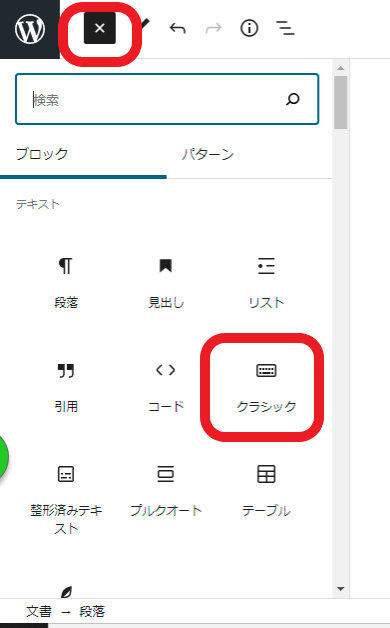
手順① Wordpressの文章入力の画面で、左上✙ボタンをクリック。開いたらクラシックをクリック。

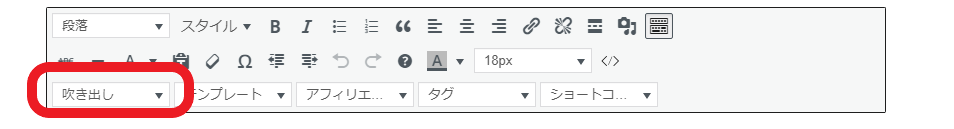
手順② 段落がクラシック表示に切り替わるので、カーソルを置きます。すると、メニューアイコンの一覧が出るので、左下あたりにある、「吹き出し」のボックスをクリック。

手順③ ポップアップリストからお好みの吹き出しのタイプを選択。
クリックすると、吹き出し付きのキャラクターが表示されるので、吹き出しの中の文章を好きなセリフに編集してください。
とても、簡単でした!Cocoonは吹き出し機能をすぐに使えるので便利ですね!
吹き出しをオリジナルに!
初期状態の吹き出しのタイプも、便利で手軽ですが、
ブログのイメージ、オリジナリティ持たせる為にも、
オリジナルの吹き出しを作ってみてはいかがでしょうか!

吹き出しに使用する為の画像をフリー素材のサイトから入手しました
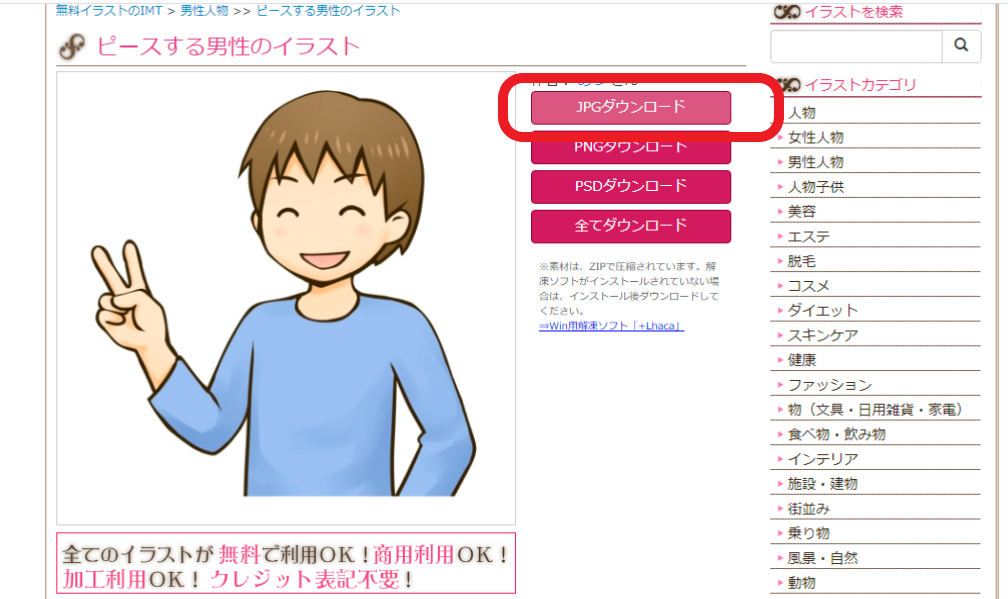
手順① 上記のサイト等にアクセスし、気に入ったイラストをクリックします。
お気に入りの作家さんの、『男性』を選びました。

画像クリック後、上記画面になるので、赤枠のJPGダウンロードをクリック。
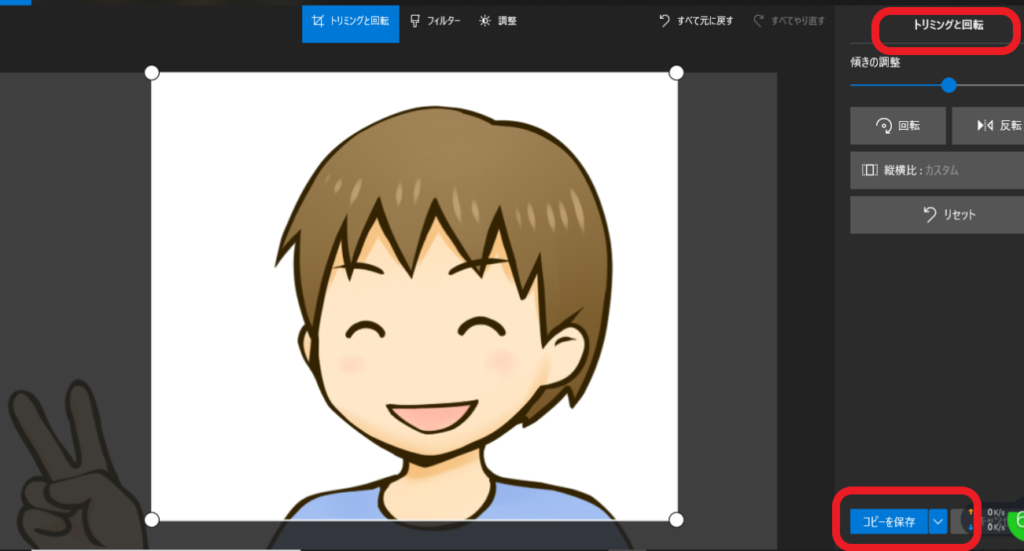
手順② ダウンロード出来たら、ファイルを開き、下記の赤枠をクリック。

先ほどの、イラストが開くので、このままご使用でも、好みの大きさに編集でもOK。

吹き出しに使用したいので、顔の部分だけ、トリミング、コピー保存しました。
これで、吹き出しアイコンに使用したい画像の準備が出来ました。
Cocoon オリジナル吹き出しの設定
「Cocoon」テーマの機能でオリジナルの吹き出しを設定していきます。
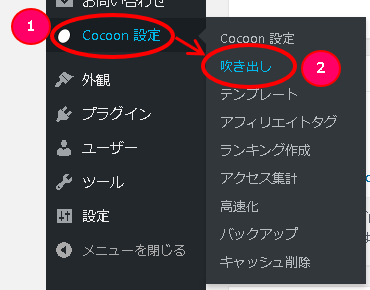
手順① WordPressのダッシュボード(管理画面)メニューの「Cocoon設定」⇒「吹き出し」をクリックします。

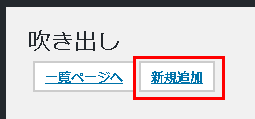
手順② 「吹き出し」の設定画面で、「新規追加」をクリックします。


①タイトル
「吹き出し」テンプレートのタイトルを入力してください。自分でわかりやすいタイトルにしましょう。
②名前
キャラクター画像の下部に表示される名前を入力してください。未入力でも大丈夫です。
③アイコン画像
あらかじめ用意しておいた、キャラクター画像のファイルを指定してください。
④吹き出しスタイル
「デフォルト」「フラット」「ライン風」「考え事」から選択できます。
⑤人物位置
「左」または「右」を選択できます。
⑥アイコンスタイル
丸(枠線あり)・丸(枠線なし)・四角(枠線あり)・四角(枠線なし)から選択できます。
手順③ 設定が完了したら、一番下の「保存」をクリックしてください。上部に確認用のデモが表示されますので、問題なければ再度「保存」をクリックして作成完了です。
まとめ
今回は、WordPressの無料テーマCocoon:コクーンで、吹き出し機能を使う手順と、オリジナルの「吹き出し」テンプレートを作成する手順をご紹介しました。

「吹き出し」を使うことで、会話形式になり、文字だけとは違った印象になり、より読者に伝わりやすく、ブログにオリジナリティが増すと思いますので是非活用してみてください!

さいごまで、よんでいただき、ありがとうございました~




コメント